Webデザイン
フロントエンド
色覚への配慮ができる「 Colorblindly 」
Colorblindly って何
Chrome拡張です。
Google Chrome で表示している Web サイトの色合いを簡単に 1 型 ( P 型 ) / 2 型 ( D 型) / 3 型 ( T 型 ) の色覚特性 ( 旧呼称:色弱 / 色盲 ) のひとの見え方にシミュレートできます。
入手先
Google Chrome から Chrome ウェブストアにアクセスしましょう。
あとはインストールするだけです。
ざっくり用途
カラーユニバーサルデザイン( CUD )への配慮がなされた Web デザインの補助として使用します。色覚異常がある場合に隣り合う要素が近似色になっていないか、色の明度やコントラストの調整をしたり、マークや文字の追加が必要かじっくり判断することができます。
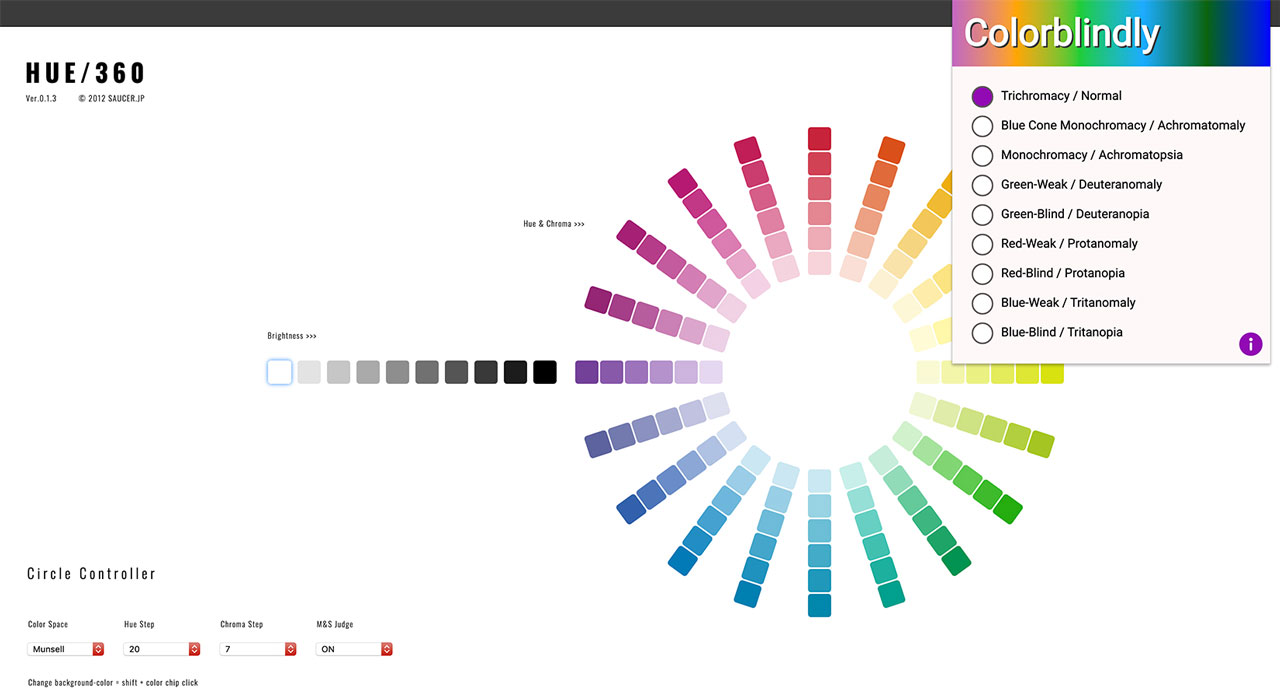
3色覚(正常色覚)

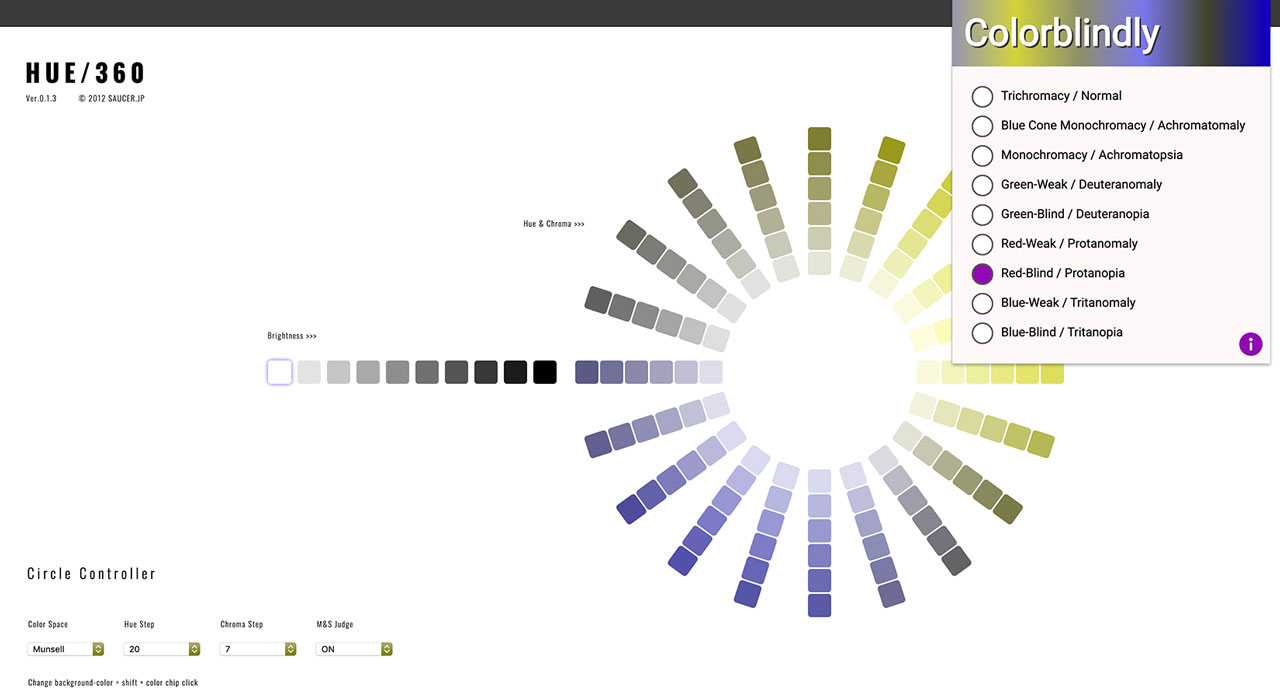
2色覚

色覚異常の起こるしくみ
人間の眼球には錐体(すいたい)と呼ばれる色を感じる器官があります。
赤錐体、緑錐体、青錐体のそれぞれが色を感じ取って脳が像を認識するので、このどれかの錐体が働きを失うと色覚異常が起こります。
赤 / 緑の色覚異常は男性が 20 人に 1 人、女性が 600 人に 1 人。青の色覚異常は数万人に 1 人の割合で起こります。