Webデザイン
CSS
フロントエンド
ボックス要素の枠線を画像にする
border-imageプロパティ
ボックス要素の枠線を画像にするときは border-image プロパティを使用する。指定する画像は上下左右で 4 枚ではなく、1 枚の画像を分割(スライス)して使用する。
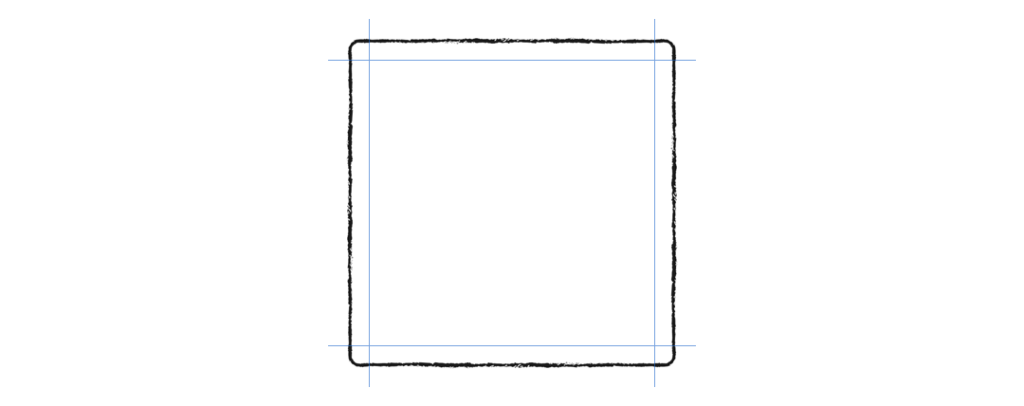
スライスの考え方
分割線を縦横 2 本ずつ引いて考えます。
コーナー部分と線部分を切って合計で 9 分割になるようにします。

CSSで読み込む
article {
border-image-source: url(border.png);
border-image-slice: 40;
border-image-outset: 7px;
border-image-repeat: round;
border-style:solid;
border-width: 15px;
background-color: #fce1e8;
border-radius: 6px;
}border-image-source
画像ファイルの場所を指定します。
border-image-slice
スライスする場所を指定します。
左上から何 px までの領域でスライスするかを決めます。単位( px )は省略します。
スライスポイントから時計回りに 4 つまで指定できます。
border-image-outset
ボックスの実領域からどのくらい外向きに大きさを拡張するかオフセット値を指定します。中央のラインがずれるときなどに使用します。
border-image-repeat
線分の画像をどのように表示するかを指定します。
round と repeat は画像が繰り返され、stretch は画像を引き伸ばします。
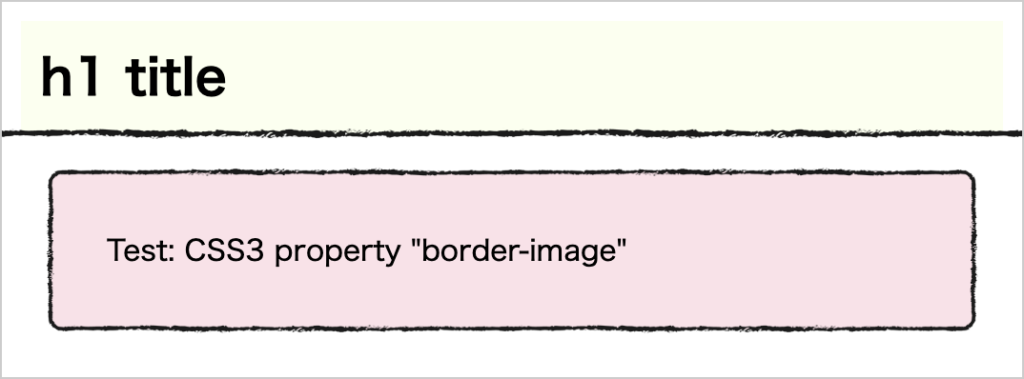
実際の仕上がり
適切に指定すると以下のように表示されます。