iPhoneのセーフエリアに対応する
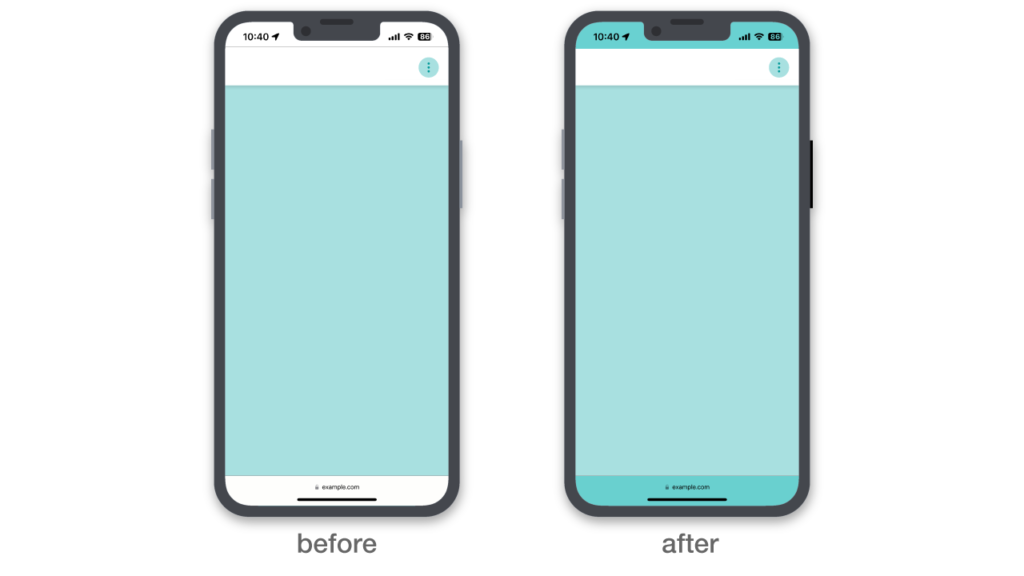
iPhone X 以降では画面上部のノッチ(切り欠き)部分と画面下部のホームバー部分に「セーフエリア」という領域が設けられており、この部分には通常Webコンテンツが表示されないのでシステムデフォルトの配色です。
Webコンテンツをセーフエリアまで拡張すると、テーマカラーを画面全体に配色でき、コンテンツの印象に統一感が出せるようになります。

そもそもWebコンテンツへのアクセスの8割以上がモバイル端末からの来訪という現状から鑑みて、レスポンシブデザインのWebサイトをセーフエリア対応させるのは、必要ではないにせよムダにもならないので、知識として持っといて新しく作るコンテンツに取り入れたりすればいいんじゃないかな。
やり方
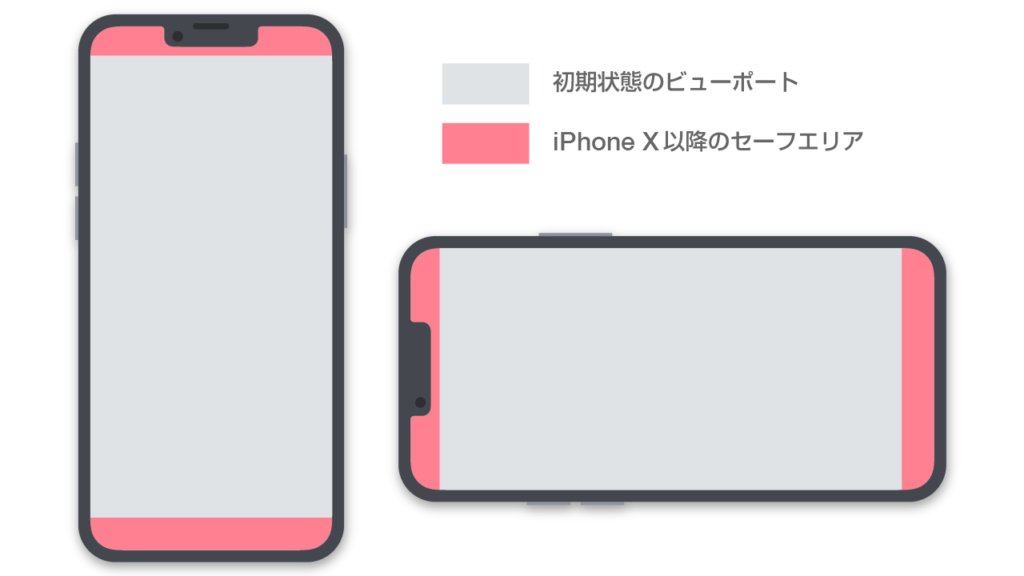
まずビューポートについての考え方を補足しておきます。

Webサイトが表示される画面の範囲をビューポートといいます。
ビューポートの設定はHTMLのmetaタグに書きますが、初期状態の属性値はセーフエリアの内側になっているので、ここを拡張してディスプレイ全体を使えるようにしたあと、ノッチ部分にコンテンツが被らないように余白調整をすればいい、ということになります。
じゃあ次はやり方です。
HTML側のビューポートを指定する
HTMLの <head> 〜 </head> 内のビューポート設定に「 viewport-fit=cover 」を加えます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">viewport-fit=cover はビューポートの領域をセーフエリアまで拡張する属性です。
コンテンツはディスプレイいっぱいに表示されるようになるので、セーフエリアまで背景色を指定できるようになります。
CSSでセーフエリアを持つ端末にしか効かない余白をつける
ここ大事なとこですけど、セーフエリアまで広げたからといってそこにも文字や画像を置くと、ノッチ部分に被って見えなくなったりするあたりで視認性が悪くなります。
ので、バックグラウンドはセーフエリアまで広げてコンテンツは従来の領域に置く考え方になります。
そのためのパディングを指定していきましょう。
html {
width: 100%;
height: 100vh;
height: 100dvh;
/* 上下方向のセーフエリア対応 */
padding-top: env(safe-area-inset-top);
padding-bottom: env(safe-area-inset-bottom);
background-color: #000000; /* ← なんか好きな色でいい */
}基本形はこれで、あとは制作中のコンテンツに応じて適宜調整をかけます。
body {
padding-top: 10px;
padding-bottom: 10px;
/* ランドスケープ表示時の両サイドのセーフエリア */
padding-left: calc(env(safe-area-inset-left) + 10px);
padding-right: calc(env(safe-area-inset-right) + 10px);
}
nav {
position: absolute;
top: 15px;
right: calc(env(safe-area-inset-right) + 15px);考え方ですが、背景色の乗ったボックスをビューポート全体に広げるためにwidthとheightをいっぱいになるように指定し、paddingで余白指定をしていきます。
このときの env(safe-area-insets) はセーフエリアの幅を取得するためのもので、ポートレート表示、ランドスケープ表示のいずれも正しいエリア幅を取得して適切な余白を当ててくれます。
ランドスケープ表示の際にヘッダーやフッターなどを画面の水平方向いっぱいに敷きたい場合は左右方向の safe-area-insets をヘッダーやフッターに個別に配置したり、ナビゲーションボタンの位置合わせにも safe-area-insets を入れてやる必要が出てきます。
このあたりは実機などで確認するのが早いでしょう。
また、セーフエリアを持たない端末では 0 で計算されるので余白を含まない表示になり、端末機種ごとにメインコンテンツの表示エリアに表示崩れが生じることはありません。
なお、env(safe-area-insets) は iPhone Safari 15.4 以降の対応です。
以上。