Webデザイン
CSS
UIデザイン
フロントエンド
パスワード登録フォームのデザイン
パスワードを登録するフォーム、アレについてです。
- 1 回入力させて終わりにする
- 確認用にもう 1 回入力させる
これでコンバージョン率が変わり、2 回も入れさせるサイトは面倒臭くて何割かの見込みユーザが離脱することに繋がります。フォームの思想として「パスワードの入力欄はそういうものだ」ということではないんですね。
そもそもなんで再入力させてるのか
パスワードの入力間違いを防ぐためです。
会員登録でパスワードを間違えて登録したらログインできない上に、管理側がサポートを求められたら不特定多数のユーザーが不注意を起こすたびに対応しなければなりません、という管理側目線の理由。
ユーザ目線で見れば「なんで 2 回も入れなきゃならんのだ面倒くせえ」となる。
なので登録しないで離脱する。サービスの根幹を揺るがす。
2 回入力しなくていい方法にする
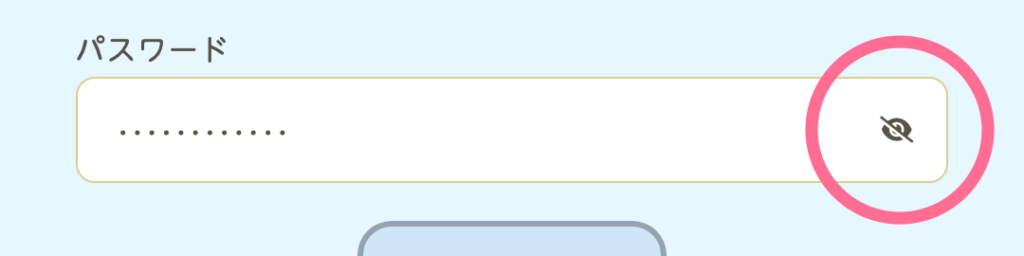
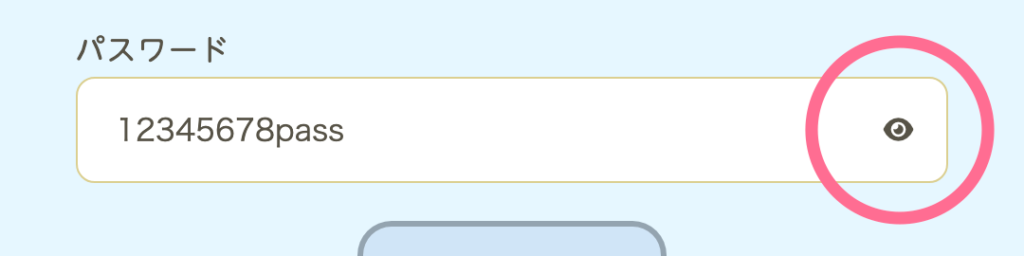
なので、自分で間違って入力してないか確認できるようにする UI にすれば解決。


作り方
前準備として以下のライブラリなどが必要です。
生ファイルを直接配置するなり CDN から読み込むなり好きにやってください。
- jQuery
- FontAwesome(目アイコンが使えればなんでも可)
JavaScript
jQuery のトリガーをつくります。
$(function() {
$('.toggle-pass').on('click', function() {
$(this).toggleClass('fa-eye fa-eye-slash');
var input = $(this).prev('input');
if (input.attr('type') == 'text') {
input.attr('type','password');
} else {
input.attr('type','text');
}
});
});HTML
目アイコンに紐付けします。
jQuery 、FontAwesome、 前項の js ファイルをあらかじめ読み込ませておきましょう。
<form method="post" action="">
<label for="password">パスワード</label><br />
<div class="input-wrap">
<input id="password" name="password" type="password" aria-required="true" required>
<i class="toggle-pass fa-solid fa-eye-slash"></i>
</div>
<input name="register" type="submit" value="登録する">
</form>CSS
フォーム整形と目アイコンの位置合わせをします。
.input-wrap input[type="password"] {
-webkit-appearance: none;
border-radius: 10px;
border: solid 1px #ccc;
width: 160px;
padding: 15px 20px;
font-family: sans-serif;
}
.toggle-pass {
position: absolute;
top: 50%;
right: 42px;
transform: translateY(-50%);
}トリガー役の目アイコンを踏むたびにパスワードフォームの input type が 'password' と 'text' を交互に切り替えるシンプルな仕組みです。
アイコンフォントを使う代わりに画像を使っても問題ありません。
やりやすい方法で適宜アレンジすると良いかと思います。