Webのメモ
フロントエンド
reCAPTCHA v3 の使い方
サイトのお問い合わせフォームでスパム対策にreCAPTCHA3を使いたいっていうときの設定方法。
Google reCAPTCHAへ登録する
Web サイトと連携するためにサイトキーが必要になるのでGoogleログイン後に以下のサイトからサイトを登録してキーを取得します。
Google reCAPTCHA - 新しいサイトを登録する

ラベル名つけて対象のドメインを入力。
送信ボタンを押すとサイトキーとシークレットキーが発行されます。
設置する(手動編)
最初にAPI を読み込んで、トークン処理のコールバック関数を追加します。
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>
function onSubmit(token) {
document.getElementById("form-Id").submit();
}
</script>次にフォームへ属性を追加します。
"form-Id" は先の form-Id と揃え、"reCAPTCHA_site_key" は 発行されたサイトキーを入れればOK。
<form id="form-Id">
<button class="g-recaptcha"
data-sitekey="reCAPTCHA_site_key"
data-callback='onSubmit'
data-action='submit'>Submit</button>
</form>設置する(Contact Form 7 編)
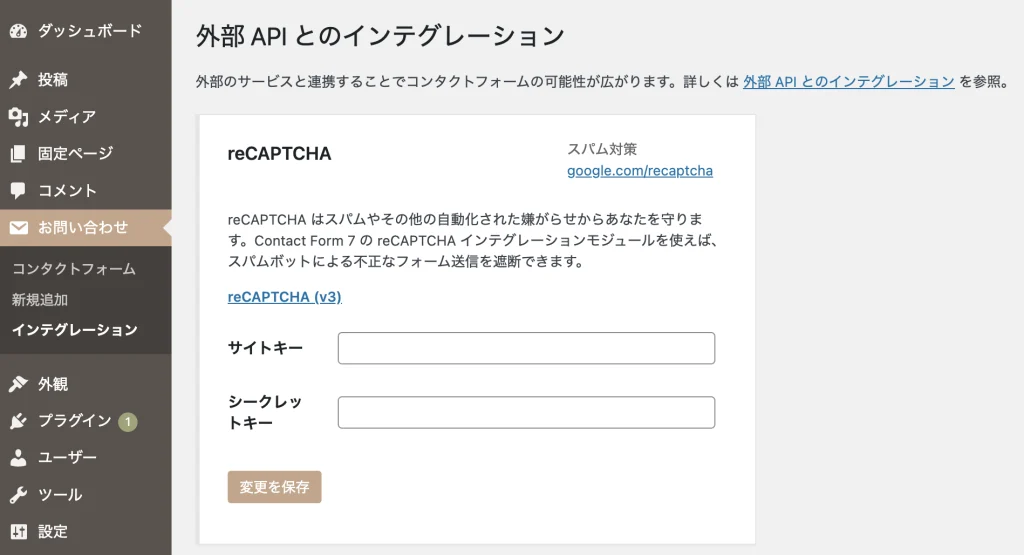
WordPress サイトで Contact Form 7 を利用している場合はもっとシンプルです。設定からキーを入力するだけ。

reCAPTCHA ロゴバッジを非表示にする場合
reCAPTCHA を適用すると reCAPTCHA ロゴのバッジが表示されます。

これを非表示にする場合は以下のように対応してください。
まず一文加える
本サイトはreCAPTCHAによって保護されています。Googleの<a href="https://policies.google.com/privacy" target="_blank">プライバシーポリシー</a>と<a href="https://policies.google.com/terms" target="_blank">利用規約</a>が適用されます。CSSでバッジを非表示にする
.grecaptcha-badge { visibility: hidden; }以上、こんな感じで設定します。
非フォームページでreCAPTCHAを読み込ませたくない場合
Contact Form 7 のインテグレーションでキーを設定した場合、すべてのページで reCAPTCHA 3 が読み込まれるようになり、サイトの読み込み速度に影響が出ます。
実際のところ、reCAPTCHAが仕事して欲しいのはフォームページであり、その他のページでは稼働する必要がないので、特定のページ以外では reCAPTHCHA を読み込まないように Contact Form 7 をフックしておくといい。
// フォームページのみreCAPTCHAv3を読み込む(Contact Form 7)
function google_recaptcha_v3() {
if (!is_page('contact')) {
wp_deregister_script('google-recaptcha');
}
}
add_action('wp_enqueue_scripts', 'google_recaptcha_v3', 99);
?>フォームページが複数ある場合は is_page() の引数を配列にすれば OK 。