Webのメモ
バックエンド
Twitterカードの表示のしかた
いつもは All in One SEO Pack などのプラグインが勝手に作っていたので気にも留めてませんでしたが、本サイトは「じぶんメモ」で叩いてるものなので SEO への配慮をしていません。
と思ったら URL を Twitter に貼ってもカードが表示されない。

URL だけがポツンと出るのは物悲しい。
ということで Twitter カードの出し方をおさらいします。
metaタグで書く
書き方があります。
<head>タグ内に入れてください。
<meta name="twitter:card" content=" 1. カード種別 " />
<meta name="twitter:site" content=" 2. Twitter ID " />
<meta property="og:url" content=" 3. 記事URL " />
<meta property="og:title" content=" 4.記事タイトル " />
<meta property="og:description" content=" 5.記事の説明 " />
<meta property="og:image" content=" 6.画像URL " />1. カード種別
summary か summary_large_image を指定します。summary_large_image は大きなカードを表示させます。
2. Twitter ID
自分のTwitter ID を「 @ 」から書きます。
3. URL
記事のURLを入れます。
4. 記事タイトル
title タグに入っているものと同じ内容でOK。
5. 記事の説明
メタディスクリプションに入るような記事のざっくりした説明です。
6. 画像のURL
カードに表示する画像のURLを指定します。
確認

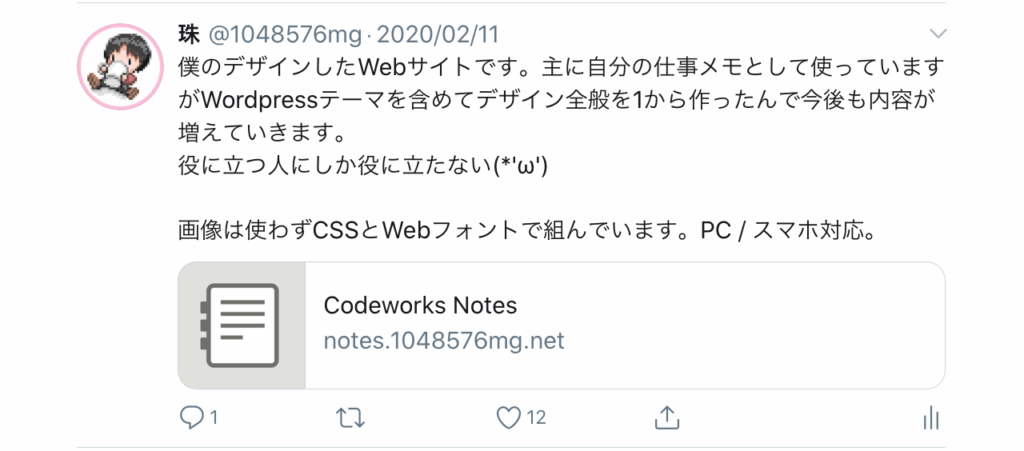
上のカードの種別は "summary" を適用しています。
(きちんと出るじゃん…)
ほか、どのような見え方をするかわざわざテストツイートしなくても見栄えを確認できる Card validator という Twitter 公式のサービスがありますので確認用にとても役立ちます。